Der er mange grunde til at kodeordet beskytte en webside, du kontrollerer: følsomme personlige oplysninger, snooping kolleger eller indhold, der ikke er beregnet til børn. At lære om grundlæggende adgangskodebeskyttelse kan også være en god måde at udvide din forståelse for kodning på. Bemærk: Web data sikkerhed er et evolutionsfelt og angriberne er yderst sofistikerede. For at beskytte meget vigtige data (kreditkortnumre, finansielle adgangskoder osv. ..) skal du altid konsultere en ekspert.
Metode En af To:
Tilføjelse af HTML-koden selv
-
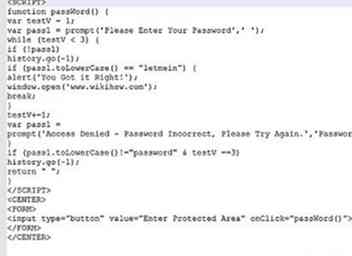
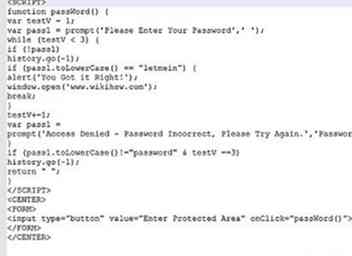
 1 Opret eller kopier den grundlæggende kode. Denne metode er bedst, hvis du er vært for din egen side eller simpelthen forsøger at lære mere om adgangskodebeskyttelse. Der er mange forskellige variationer på kode for grundlæggende adgangskodebeskyttelse (vi har genoptrykt en), og vi vil forklare, hvordan du indstiller din egen adgangskode og tilpasser koden i et senere trin.[1]
1 Opret eller kopier den grundlæggende kode. Denne metode er bedst, hvis du er vært for din egen side eller simpelthen forsøger at lære mere om adgangskodebeskyttelse. Der er mange forskellige variationer på kode for grundlæggende adgangskodebeskyttelse (vi har genoptrykt en), og vi vil forklare, hvordan du indstiller din egen adgangskode og tilpasser koden i et senere trin.[1] <MANUSKRIPT> funktion passWord () var testV = 1; var pass1 = prompt ('Indtast venligst dit kodeord', '); mens (testV < 3) hvis (! pass1) history.go(-1); hvis (pass1.toLowerCase() == "Luk mig ind") alert("Du har det rigtigt!"); window.open('Www.wikihow.com'); pause; testV +=1; var pass1 = hurtig('Adgang nægtet - Adgangskode forkert, prøv igen.','Adgangskode'); hvis (pass1.toLowerCase()!="adgangskode" & testV ==3) history.go(-1); Vend tilbage " "; </MANUSKRIPT> <CENTRUM> <FORM> <input type="knap" værdi="Indtast beskyttet område" onClick="adgangskode()"> </FORM> </CENTRUM>
-
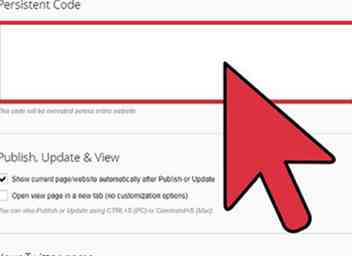
 2 Tilføj det til din sides kode. For at gennemføre denne kode skal du redigere adgangen til din websides underliggende kode. Når du er i editoren, skal du tilføje beskyttelsesskabelonen i kroppens sektion på siden (efter tag).
2 Tilføj det til din sides kode. For at gennemføre denne kode skal du redigere adgangen til din websides underliggende kode. Når du er i editoren, skal du tilføje beskyttelsesskabelonen i kroppens sektion på siden (efter tag). -
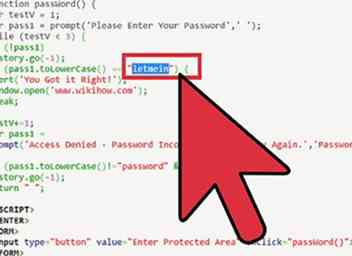
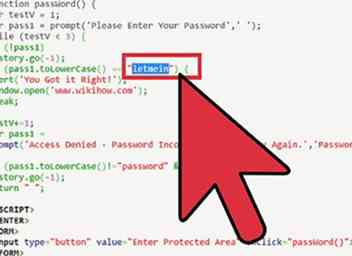
 3 Tilføj dit eget kodeord. Denne adgangskodebeskyttelseskode kræver, at du tilføjer din egen adgangskode (i kodeskabelonen er den sat som "letmein"). Udskift teksten mellem citatmærkerne med din egen kaskodebog.
3 Tilføj dit eget kodeord. Denne adgangskodebeskyttelseskode kræver, at du tilføjer din egen adgangskode (i kodeskabelonen er den sat som "letmein"). Udskift teksten mellem citatmærkerne med din egen kaskodebog. -
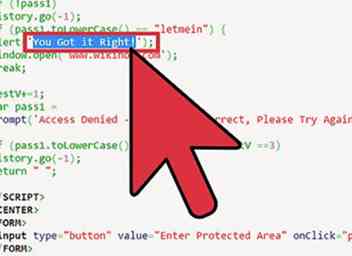
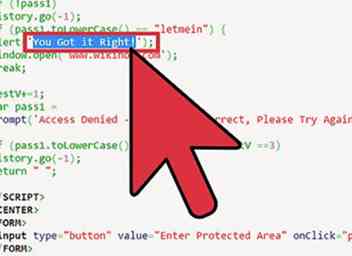
 4 Tilpas koden. Skriv nu beskedmeddelelser for brugere, der indtaster enten den korrekte adgangskode ("Du har det rigtigt!") Eller forkerte svar ("Kodeord forkert, prøv venligst igen."). Du skal også angive webside-URL'en (angivet i øjeblikket som "www.wikihow.com"), hvor brugeren vil blive rettet, hvis de får adgangskoden korrekt. Dette bør erstattes din egen adgangskodebeskyttet webadresse.
4 Tilpas koden. Skriv nu beskedmeddelelser for brugere, der indtaster enten den korrekte adgangskode ("Du har det rigtigt!") Eller forkerte svar ("Kodeord forkert, prøv venligst igen."). Du skal også angive webside-URL'en (angivet i øjeblikket som "www.wikihow.com"), hvor brugeren vil blive rettet, hvis de får adgangskoden korrekt. Dette bør erstattes din egen adgangskodebeskyttet webadresse. - En forkert adgangskode fører tilbage til adgangskodeprompten i denne kode. I andre kode skabeloner kan du vælge at omdirigere disse brugere til en anden side helt.
-
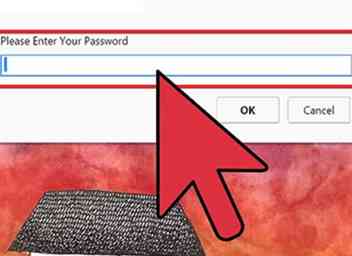
 5 Test det ud. Nu hvor du har beskyttet din side med et kodeord, er det tid til at teste det ud. Åbn siden i din browser og prøv at indtaste en forkert adgangskode, så den rigtige. Dobbeltkryds både nøjagtigheden af adgangskoden og de displaymeddelelser, du har kodet ind.
5 Test det ud. Nu hvor du har beskyttet din side med et kodeord, er det tid til at teste det ud. Åbn siden i din browser og prøv at indtaste en forkert adgangskode, så den rigtige. Dobbeltkryds både nøjagtigheden af adgangskoden og de displaymeddelelser, du har kodet ind. - Hvis du kæmper med HTML-kodende aspekt af denne metode, skal du se nærmere på Opret en simpel webside med HTML for lidt mere vejledning.
Metode To af to:
Beskyttelse gennem dit firma
-
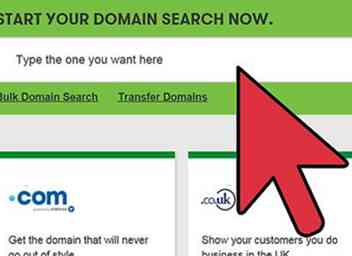
 1 Forskning din nuværende web hosting plan funktioner. Log ind på din web hosting konto og søg efter adgangskode beskyttelse som en del af din hosting abonnement pakke. Mange værter giver mulighed for at kodeordbeskytte en side, du kontrollerer med en brugervenlig widget fra dit kontobandpanel.
1 Forskning din nuværende web hosting plan funktioner. Log ind på din web hosting konto og søg efter adgangskode beskyttelse som en del af din hosting abonnement pakke. Mange værter giver mulighed for at kodeordbeskytte en side, du kontrollerer med en brugervenlig widget fra dit kontobandpanel. - Forskellige webhoste tilbyder forskellige funktionssæt, så overvej dette, når du vælger din næste webhost.
-
 2 Følg instrukserne. Hvis din vært tilbyder adgangskodebeskyttelse som en indbygget funktion, bør implementeringen være så simpel som at udfylde en formular.
2 Følg instrukserne. Hvis din vært tilbyder adgangskodebeskyttelse som en indbygget funktion, bør implementeringen være så simpel som at udfylde en formular. -
 3 Test passwordbeskyttelsen. Når du har beskyttet din side, bør du altid teste det ved at åbne den beskyttede side-URL i din browser og prøve både forkerte og korrekte adgangskoder for at se, hvad der sker. På denne måde kan du vide, om du har implementeret adgangskodebeskyttelsen korrekt.
3 Test passwordbeskyttelsen. Når du har beskyttet din side, bør du altid teste det ved at åbne den beskyttede side-URL i din browser og prøve både forkerte og korrekte adgangskoder for at se, hvad der sker. På denne måde kan du vide, om du har implementeret adgangskodebeskyttelsen korrekt. -
 4 Kontakt din webhost direkte. Hvis du er i tvivl om, hvorvidt denne funktion er tilgængelig for dig, eller om, hvor bedst du kan gennemføre den, kan du prøve at sende en e-mail til din webhost for at få hjælp. De fleste web værter ledes af erfarne webmastere og vil være mere end villige til at hjælpe. De vil også vide alle detaljer om din hosting setup og kan rådgive dig om bedste praksis for de specifikke data, du gerne vil have beskyttet.
4 Kontakt din webhost direkte. Hvis du er i tvivl om, hvorvidt denne funktion er tilgængelig for dig, eller om, hvor bedst du kan gennemføre den, kan du prøve at sende en e-mail til din webhost for at få hjælp. De fleste web værter ledes af erfarne webmastere og vil være mere end villige til at hjælpe. De vil også vide alle detaljer om din hosting setup og kan rådgive dig om bedste praksis for de specifikke data, du gerne vil have beskyttet. -
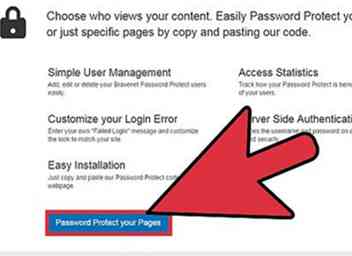
 5 Se i 3. parts beskyttelse. Selv om din webhost vil tilbyde det bedste råd om, hvordan du fortsætter, ved, at der er mange tredjeparts adgangskodebeskyttelsesmuligheder, som du kan overveje at implementere til din webside.[2]
5 Se i 3. parts beskyttelse. Selv om din webhost vil tilbyde det bedste råd om, hvordan du fortsætter, ved, at der er mange tredjeparts adgangskodebeskyttelsesmuligheder, som du kan overveje at implementere til din webside.[2] - 3. parts beskyttelse kan være nyttig på mange forskellige måder - ved at generere vanskelige at knække adgangskoder eller ved at oprette et fuldt automatiseret web login.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Opret eller kopier den grundlæggende kode. Denne metode er bedst, hvis du er vært for din egen side eller simpelthen forsøger at lære mere om adgangskodebeskyttelse. Der er mange forskellige variationer på kode for grundlæggende adgangskodebeskyttelse (vi har genoptrykt en), og vi vil forklare, hvordan du indstiller din egen adgangskode og tilpasser koden i et senere trin.[1]
1 Opret eller kopier den grundlæggende kode. Denne metode er bedst, hvis du er vært for din egen side eller simpelthen forsøger at lære mere om adgangskodebeskyttelse. Der er mange forskellige variationer på kode for grundlæggende adgangskodebeskyttelse (vi har genoptrykt en), og vi vil forklare, hvordan du indstiller din egen adgangskode og tilpasser koden i et senere trin.[1]  2 Tilføj det til din sides kode. For at gennemføre denne kode skal du redigere adgangen til din websides underliggende kode. Når du er i editoren, skal du tilføje beskyttelsesskabelonen i kroppens sektion på siden (efter tag).
2 Tilføj det til din sides kode. For at gennemføre denne kode skal du redigere adgangen til din websides underliggende kode. Når du er i editoren, skal du tilføje beskyttelsesskabelonen i kroppens sektion på siden (efter tag).  3 Tilføj dit eget kodeord. Denne adgangskodebeskyttelseskode kræver, at du tilføjer din egen adgangskode (i kodeskabelonen er den sat som "letmein"). Udskift teksten mellem citatmærkerne med din egen kaskodebog.
3 Tilføj dit eget kodeord. Denne adgangskodebeskyttelseskode kræver, at du tilføjer din egen adgangskode (i kodeskabelonen er den sat som "letmein"). Udskift teksten mellem citatmærkerne med din egen kaskodebog.  4 Tilpas koden. Skriv nu beskedmeddelelser for brugere, der indtaster enten den korrekte adgangskode ("Du har det rigtigt!") Eller forkerte svar ("Kodeord forkert, prøv venligst igen."). Du skal også angive webside-URL'en (angivet i øjeblikket som "www.wikihow.com"), hvor brugeren vil blive rettet, hvis de får adgangskoden korrekt. Dette bør erstattes din egen adgangskodebeskyttet webadresse.
4 Tilpas koden. Skriv nu beskedmeddelelser for brugere, der indtaster enten den korrekte adgangskode ("Du har det rigtigt!") Eller forkerte svar ("Kodeord forkert, prøv venligst igen."). Du skal også angive webside-URL'en (angivet i øjeblikket som "www.wikihow.com"), hvor brugeren vil blive rettet, hvis de får adgangskoden korrekt. Dette bør erstattes din egen adgangskodebeskyttet webadresse.  5 Test det ud. Nu hvor du har beskyttet din side med et kodeord, er det tid til at teste det ud. Åbn siden i din browser og prøv at indtaste en forkert adgangskode, så den rigtige. Dobbeltkryds både nøjagtigheden af adgangskoden og de displaymeddelelser, du har kodet ind.
5 Test det ud. Nu hvor du har beskyttet din side med et kodeord, er det tid til at teste det ud. Åbn siden i din browser og prøv at indtaste en forkert adgangskode, så den rigtige. Dobbeltkryds både nøjagtigheden af adgangskoden og de displaymeddelelser, du har kodet ind.  1 Forskning din nuværende web hosting plan funktioner. Log ind på din web hosting konto og søg efter adgangskode beskyttelse som en del af din hosting abonnement pakke. Mange værter giver mulighed for at kodeordbeskytte en side, du kontrollerer med en brugervenlig widget fra dit kontobandpanel.
1 Forskning din nuværende web hosting plan funktioner. Log ind på din web hosting konto og søg efter adgangskode beskyttelse som en del af din hosting abonnement pakke. Mange værter giver mulighed for at kodeordbeskytte en side, du kontrollerer med en brugervenlig widget fra dit kontobandpanel.  2 Følg instrukserne. Hvis din vært tilbyder adgangskodebeskyttelse som en indbygget funktion, bør implementeringen være så simpel som at udfylde en formular.
2 Følg instrukserne. Hvis din vært tilbyder adgangskodebeskyttelse som en indbygget funktion, bør implementeringen være så simpel som at udfylde en formular.  3 Test passwordbeskyttelsen. Når du har beskyttet din side, bør du altid teste det ved at åbne den beskyttede side-URL i din browser og prøve både forkerte og korrekte adgangskoder for at se, hvad der sker. På denne måde kan du vide, om du har implementeret adgangskodebeskyttelsen korrekt.
3 Test passwordbeskyttelsen. Når du har beskyttet din side, bør du altid teste det ved at åbne den beskyttede side-URL i din browser og prøve både forkerte og korrekte adgangskoder for at se, hvad der sker. På denne måde kan du vide, om du har implementeret adgangskodebeskyttelsen korrekt.  4 Kontakt din webhost direkte. Hvis du er i tvivl om, hvorvidt denne funktion er tilgængelig for dig, eller om, hvor bedst du kan gennemføre den, kan du prøve at sende en e-mail til din webhost for at få hjælp. De fleste web værter ledes af erfarne webmastere og vil være mere end villige til at hjælpe. De vil også vide alle detaljer om din hosting setup og kan rådgive dig om bedste praksis for de specifikke data, du gerne vil have beskyttet.
4 Kontakt din webhost direkte. Hvis du er i tvivl om, hvorvidt denne funktion er tilgængelig for dig, eller om, hvor bedst du kan gennemføre den, kan du prøve at sende en e-mail til din webhost for at få hjælp. De fleste web værter ledes af erfarne webmastere og vil være mere end villige til at hjælpe. De vil også vide alle detaljer om din hosting setup og kan rådgive dig om bedste praksis for de specifikke data, du gerne vil have beskyttet.  5 Se i 3. parts beskyttelse. Selv om din webhost vil tilbyde det bedste råd om, hvordan du fortsætter, ved, at der er mange tredjeparts adgangskodebeskyttelsesmuligheder, som du kan overveje at implementere til din webside.[2]
5 Se i 3. parts beskyttelse. Selv om din webhost vil tilbyde det bedste råd om, hvordan du fortsætter, ved, at der er mange tredjeparts adgangskodebeskyttelsesmuligheder, som du kan overveje at implementere til din webside.[2]