En rullende markering flytter tekst tilføjet til et websted, men HTML bruges ikke længere til denne funktion og anbefales ikke. HTML-mærket til rullende markeringer er blevet slettet fra standard HTML-biblioteket. For at opnå en rullende markering i HTML, er den bedste mulighed for øjeblikket at bruge CSS, da disse to sprog integrerer problemfrit i moderne website design.
Metode En af To:
Brug af CSS
-
 1 Hvis du er på en Mac, skal du downloade den nyeste version af webkit.[1] Da CSS-modulet, der kan skabe marquees, er en del af webkit-specifikationen, skal du få webkit installeret på din maskine.
1 Hvis du er på en Mac, skal du downloade den nyeste version af webkit.[1] Da CSS-modulet, der kan skabe marquees, er en del af webkit-specifikationen, skal du få webkit installeret på din maskine. -
 2 Hvis du bruger Windows, skal du downloade udvikler værktøjssættet. I modsætning til Mac er der ikke noget selvudpakkende installationsprogram til Windows. Windows-brugere skal installere et antal udviklerværktøjer til brug af webkit. Alle nødvendige værktøjer og specifikationer kan downloades her
2 Hvis du bruger Windows, skal du downloade udvikler værktøjssættet. I modsætning til Mac er der ikke noget selvudpakkende installationsprogram til Windows. Windows-brugere skal installere et antal udviklerværktøjer til brug af webkit. Alle nødvendige værktøjer og specifikationer kan downloades her -
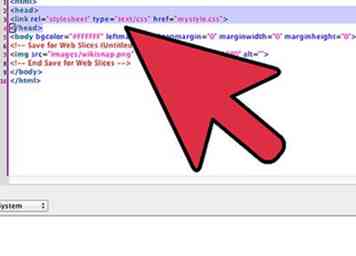
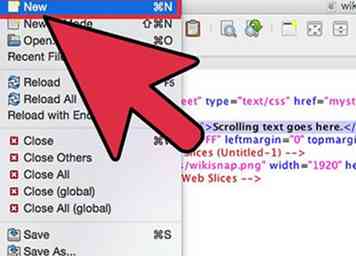
 3 Tilføj en CSS-reference til din HTML-fil. Åbn din HTML-fil og henvisning dit CSS-stilark med følgende kode:
3 Tilføj en CSS-reference til din HTML-fil. Åbn din HTML-fil og henvisning dit CSS-stilark med følgende kode:
.
- Du kan skrive CSS-referencen, før du opretter CSS-filen, men du skal være sikker på, at CSS-filnavnet passer til den i din kode (i dette eksempel, "mystyle.css").
- Din HTML- og CSS-kode forbliver adskilt, men kører sammen, når du indlæser din HTML-fil.[2]
-
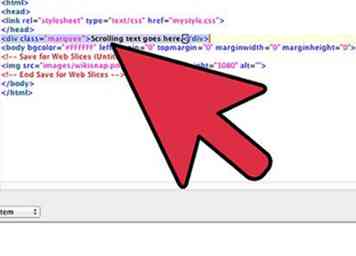
 4 Opret en "div" linje i din HTML-fil. Din kode kan se ud som om:
4 Opret en "div" linje i din HTML-fil. Din kode kan se ud som om:
.Scrolling tekst går her.- div er et HTML-element, som definerer området på siden, der vil indeholde komponenter i koden, i dette tilfælde din rullende markering.
-
 5 Gem din HTML-fil. "Gå til fil> Gem som ..." Tilføj din HTML-fil med en .html-udvidelse.
5 Gem din HTML-fil. "Gå til fil> Gem som ..." Tilføj din HTML-fil med en .html-udvidelse. -
 6 Åbn et separat tekstdokument til dit CSS-stilark. Shorthand-syntaxen til oprettelse af en rullende markering med CSS er: "-webkit-markering: [retning] [inkrement] [gentagelse] [stil] [hastighed]". Webkit-taggen er nødvendig, fordi CSS-modulet, der indeholder markørklassen, er en del af Webkit CSS-specifikationen.[3]
6 Åbn et separat tekstdokument til dit CSS-stilark. Shorthand-syntaxen til oprettelse af en rullende markering med CSS er: "-webkit-markering: [retning] [inkrement] [gentagelse] [stil] [hastighed]". Webkit-taggen er nødvendig, fordi CSS-modulet, der indeholder markørklassen, er en del af Webkit CSS-specifikationen.[3] - [retning] vil definere, som leder markøren ruller
- [increment] måler pixelafstanden mellem hvert trin i rullen
- [gentagelse] er antallet af gange markeringen vil køre
- [stil] kan bestemme en simpel rulle eller hoppende tekst
- [hastighed] er, hvor hurtigt teksten bevæger sig.
-
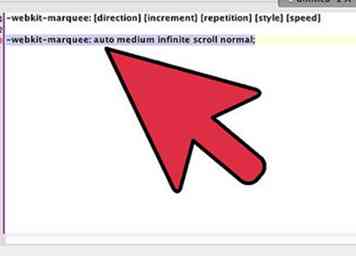
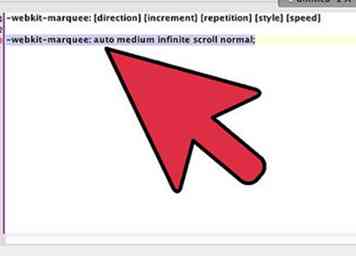
 7 Indstil værdier for at definere markeringen. Indstil værdierne i parenteserne (fjern beslagene, da de kun er en pladsholder). Dette vil fortælle din marquee hvordan man handler på siden. Din kode kan se ud:
7 Indstil værdier for at definere markeringen. Indstil værdierne i parenteserne (fjern beslagene, da de kun er en pladsholder). Dette vil fortælle din marquee hvordan man handler på siden. Din kode kan se ud:
.-webkit-marquee: auto medium uendelig scroll normal;- "Auto" -retningen bruger standard højre til venstre, "medium" angiver et standardinterval på 6 pixels, "uendelig" indstiller markeringen til at løbe et ubegrænset antal gange, "scroll" angiver stilen til en lineær bevægelse, og 'normal' er en standardindstilling for scrollhastighed.
-
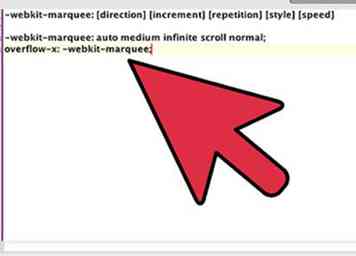
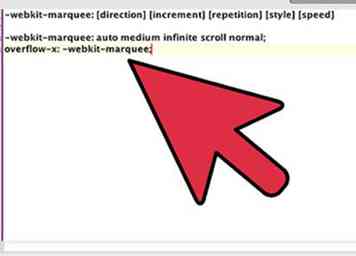
 8 Indstil et 'overløb' på en ny linje. Tilføje .overflow-x: -webkit-marquee; til en ny linje i din kode. Dette vil gøre teksten rulle kontinuerligt langs i stedet for at stoppe ved kanten af div.[4]
8 Indstil et 'overløb' på en ny linje. Tilføje .overflow-x: -webkit-marquee; til en ny linje i din kode. Dette vil gøre teksten rulle kontinuerligt langs i stedet for at stoppe ved kanten af div.[4] - 'overløb-x' angiver, hvad der skal gøres med tekst, der overstiger grænsen for rummet på x-aksen.
- '-webkit-marquee' styrer overløbskommandoen mod markeringsmodulet i webkit.
- Din fulde kode kan se ud:
.-webkit-marquee: auto medium uendelig scroll normal;
overflow-x: -webkit-marquee;
-
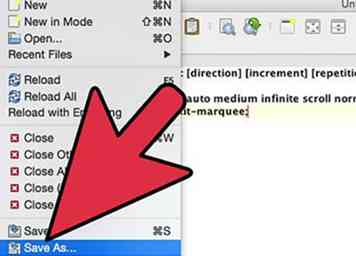
 9 Gem din CSS-fil. "Gå til fil> Gem som ..." Tilføj din CSS-fil med en .css-udvidelse.
9 Gem din CSS-fil. "Gå til fil> Gem som ..." Tilføj din CSS-fil med en .css-udvidelse. -
 10 Åbn din HTML-fil med din browser. Træk og slip filen til din browser for at åbne. Din rullende markering vises på siden.
10 Åbn din HTML-fil med din browser. Træk og slip filen til din browser for at åbne. Din rullende markering vises på siden. - Brug en webkit understøttet browser, som Chrome eller Safari for at sikre, at markeringen vises som forventet.
Metode To af to:
Brug af HTML
-
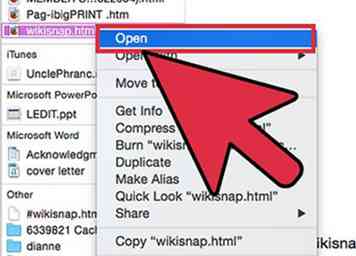
 1 Åbn dit HTML-dokument. Bemærk, at brugen af HTML-markeringen er forældet og stærkt modløs i webdesign. HTML-filer kan åbnes med en simpel tekstredigerer Hvis du starter fra bunden, skal du åbne en tekstfil og indtaste denne prøvekode:
1 Åbn dit HTML-dokument. Bemærk, at brugen af HTML-markeringen er forældet og stærkt modløs i webdesign. HTML-filer kan åbnes med en simpel tekstredigerer Hvis du starter fra bunden, skal du åbne en tekstfil og indtaste denne prøvekode: - .
-
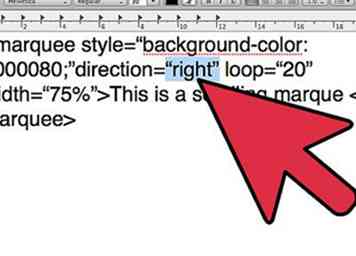
 2 Indstil en baggrundsfarve. Du kan ændre baggrunden for din markeringsramme ved at angive en hexadecimal (hex) værdi eller en RGB (Red Green Blue) -værdi efter "baggrundsfarve:" -delen af koden. Standardværdien angivet i prøvekode, # 000080, er navyblå.
2 Indstil en baggrundsfarve. Du kan ændre baggrunden for din markeringsramme ved at angive en hexadecimal (hex) værdi eller en RGB (Red Green Blue) -værdi efter "baggrundsfarve:" -delen af koden. Standardværdien angivet i prøvekode, # 000080, er navyblå. - For eksempel:
. - En komplet liste over farver og deres værdier kan findes online.[5]
- For eksempel:
-
 3 Indstil en rulningsretning. Skift retningen attributten i koden til et af følgende: højre, venstre, op eller ned.
3 Indstil en rulningsretning. Skift retningen attributten i koden til et af følgende: højre, venstre, op eller ned. - For eksempel:
.
- For eksempel:
-
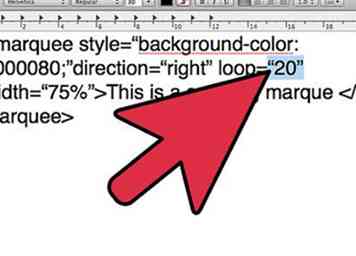
 4 Angiv antallet af løkker til din markeringsramme. Egenskaben "loop" styrer, hvor mange gange markeringen skal løbe. Hvis du vil have det løbende, skal du udelade denne attribut helt.
4 Angiv antallet af løkker til din markeringsramme. Egenskaben "loop" styrer, hvor mange gange markeringen skal løbe. Hvis du vil have det løbende, skal du udelade denne attribut helt. - Et eksempel med attributten udeladt kunne være:
.
- Et eksempel med attributten udeladt kunne være:
-
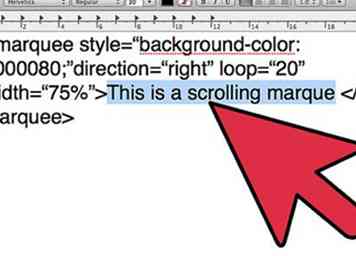
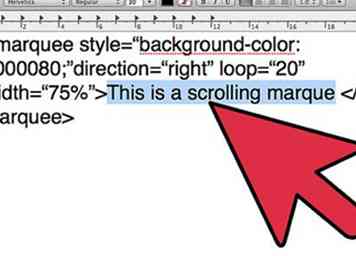
 5 Angiv markeringen tekst. Teksten inde i tag og tag vil være rullende tekst i din markeringsramme. Skriv, hvad du vil have din markeringsramme at sige her.
5 Angiv markeringen tekst. Teksten inde i tag og tag vil være rullende tekst i din markeringsramme. Skriv, hvad du vil have din markeringsramme at sige her. - For eksempel:
.
- For eksempel:
-
 6 Indlæs din HTML-fil. Træk og slip filen til din browser for at åbne. Din rullende markering vises på siden.
6 Indlæs din HTML-fil. Træk og slip filen til din browser for at åbne. Din rullende markering vises på siden.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Hvis du er på en Mac, skal du downloade den nyeste version af webkit.[1] Da CSS-modulet, der kan skabe marquees, er en del af webkit-specifikationen, skal du få webkit installeret på din maskine.
1 Hvis du er på en Mac, skal du downloade den nyeste version af webkit.[1] Da CSS-modulet, der kan skabe marquees, er en del af webkit-specifikationen, skal du få webkit installeret på din maskine.  2 Hvis du bruger Windows, skal du downloade udvikler værktøjssættet. I modsætning til Mac er der ikke noget selvudpakkende installationsprogram til Windows. Windows-brugere skal installere et antal udviklerværktøjer til brug af webkit. Alle nødvendige værktøjer og specifikationer kan downloades her
2 Hvis du bruger Windows, skal du downloade udvikler værktøjssættet. I modsætning til Mac er der ikke noget selvudpakkende installationsprogram til Windows. Windows-brugere skal installere et antal udviklerværktøjer til brug af webkit. Alle nødvendige værktøjer og specifikationer kan downloades her  3 Tilføj en CSS-reference til din HTML-fil. Åbn din HTML-fil og henvisning dit CSS-stilark med følgende kode:
3 Tilføj en CSS-reference til din HTML-fil. Åbn din HTML-fil og henvisning dit CSS-stilark med følgende kode: 4 Opret en "div" linje i din HTML-fil. Din kode kan se ud som om:
4 Opret en "div" linje i din HTML-fil. Din kode kan se ud som om: 5 Gem din HTML-fil. "Gå til fil> Gem som ..." Tilføj din HTML-fil med en .html-udvidelse.
5 Gem din HTML-fil. "Gå til fil> Gem som ..." Tilføj din HTML-fil med en .html-udvidelse.  6 Åbn et separat tekstdokument til dit CSS-stilark. Shorthand-syntaxen til oprettelse af en rullende markering med CSS er: "-webkit-markering: [retning] [inkrement] [gentagelse] [stil] [hastighed]". Webkit-taggen er nødvendig, fordi CSS-modulet, der indeholder markørklassen, er en del af Webkit CSS-specifikationen.[3]
6 Åbn et separat tekstdokument til dit CSS-stilark. Shorthand-syntaxen til oprettelse af en rullende markering med CSS er: "-webkit-markering: [retning] [inkrement] [gentagelse] [stil] [hastighed]". Webkit-taggen er nødvendig, fordi CSS-modulet, der indeholder markørklassen, er en del af Webkit CSS-specifikationen.[3]  7 Indstil værdier for at definere markeringen. Indstil værdierne i parenteserne (fjern beslagene, da de kun er en pladsholder). Dette vil fortælle din marquee hvordan man handler på siden. Din kode kan se ud:
7 Indstil værdier for at definere markeringen. Indstil værdierne i parenteserne (fjern beslagene, da de kun er en pladsholder). Dette vil fortælle din marquee hvordan man handler på siden. Din kode kan se ud: 8 Indstil et 'overløb' på en ny linje. Tilføje
8 Indstil et 'overløb' på en ny linje. Tilføje  9 Gem din CSS-fil. "Gå til fil> Gem som ..." Tilføj din CSS-fil med en .css-udvidelse.
9 Gem din CSS-fil. "Gå til fil> Gem som ..." Tilføj din CSS-fil med en .css-udvidelse.  10 Åbn din HTML-fil med din browser. Træk og slip filen til din browser for at åbne. Din rullende markering vises på siden.
10 Åbn din HTML-fil med din browser. Træk og slip filen til din browser for at åbne. Din rullende markering vises på siden.  1 Åbn dit HTML-dokument. Bemærk, at brugen af HTML-markeringen er forældet og stærkt modløs i webdesign. HTML-filer kan åbnes med en simpel tekstredigerer Hvis du starter fra bunden, skal du åbne en tekstfil og indtaste denne prøvekode:
1 Åbn dit HTML-dokument. Bemærk, at brugen af HTML-markeringen er forældet og stærkt modløs i webdesign. HTML-filer kan åbnes med en simpel tekstredigerer Hvis du starter fra bunden, skal du åbne en tekstfil og indtaste denne prøvekode:  2 Indstil en baggrundsfarve. Du kan ændre baggrunden for din markeringsramme ved at angive en hexadecimal (hex) værdi eller en RGB (Red Green Blue) -værdi efter "baggrundsfarve:" -delen af koden. Standardværdien angivet i prøvekode, # 000080, er navyblå.
2 Indstil en baggrundsfarve. Du kan ændre baggrunden for din markeringsramme ved at angive en hexadecimal (hex) værdi eller en RGB (Red Green Blue) -værdi efter "baggrundsfarve:" -delen af koden. Standardværdien angivet i prøvekode, # 000080, er navyblå.  3 Indstil en rulningsretning. Skift retningen attributten i koden til et af følgende: højre, venstre, op eller ned.
3 Indstil en rulningsretning. Skift retningen attributten i koden til et af følgende: højre, venstre, op eller ned.  4 Angiv antallet af løkker til din markeringsramme. Egenskaben "loop" styrer, hvor mange gange markeringen skal løbe. Hvis du vil have det løbende, skal du udelade denne attribut helt.
4 Angiv antallet af løkker til din markeringsramme. Egenskaben "loop" styrer, hvor mange gange markeringen skal løbe. Hvis du vil have det løbende, skal du udelade denne attribut helt.  5 Angiv markeringen tekst. Teksten inde i tag og tag vil være rullende tekst i din markeringsramme. Skriv, hvad du vil have din markeringsramme at sige her.
5 Angiv markeringen tekst. Teksten inde i tag og tag vil være rullende tekst i din markeringsramme. Skriv, hvad du vil have din markeringsramme at sige her.  6 Indlæs din HTML-fil. Træk og slip filen til din browser for at åbne. Din rullende markering vises på siden.
6 Indlæs din HTML-fil. Træk og slip filen til din browser for at åbne. Din rullende markering vises på siden.