Oprettelse af et bord i HTML er ret nemt og ligetil, du behøver bare at kende tabel, række og cellekoder. Når det kommer til at redigere et bord og polere dets udseende, kræver det mere avanceret formatering, men stadig øst for at følge. For at polere dit bord kan du bruge kommandoer, der justerer størrelsen af tabellerne, plads i cellen, juster data osv. Ved at eksperimentere med kommandoerne kan du opnå det design, der virker bedst for dig. Der er også et skærmbillede af bordet redigeret med CSS i slutningen, som du måske vil se på, hvis du har brug for mere avanceret redigering.
Steps
-
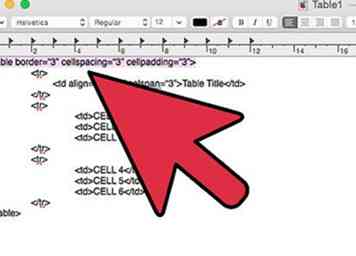
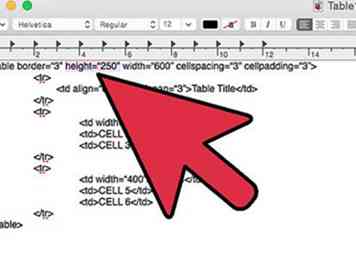
 1 Først og fremmest skal du oprette et grundlæggende bordlayout til at arbejde på. Bare åben Notesblok og kopier følgende kode:
1 Først og fremmest skal du oprette et grundlæggende bordlayout til at arbejde på. Bare åben Notesblok og kopier følgende kode: -
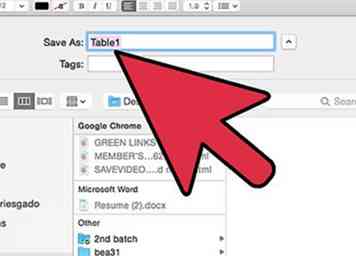
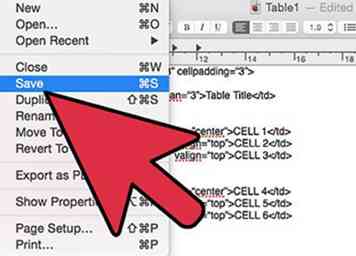
 2Gem filen som Table1.html
2Gem filen som Table1.html -
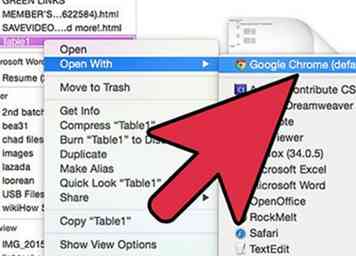
 3 Åbn Tabel1 i din browser, og din tabel vil blive vist i grundformularen:
3 Åbn Tabel1 i din browser, og din tabel vil blive vist i grundformularen: -
 4 Lad os nu begynde at redigere. Hold notesblokfil med html-kode åben, vi vil redigere en ting om gangen ved at redigere koden.
4 Lad os nu begynde at redigere. Hold notesblokfil med html-kode åben, vi vil redigere en ting om gangen ved at redigere koden. -
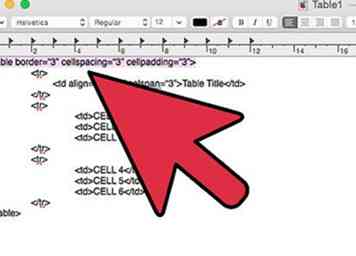
 5 Justering af mellemrummet mellem celler ved at tilføje cellepadding og cellespacing kommandoer til din kode som følger:
5 Justering af mellemrummet mellem celler ved at tilføje cellepadding og cellespacing kommandoer til din kode som følger: - Cellpadding - øger en vertikal dimensioner af celler;
- celleafstand - øger grænsen omkring cellerne
- Resultatet er vist nedenfor:
-
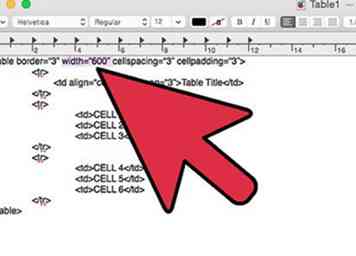
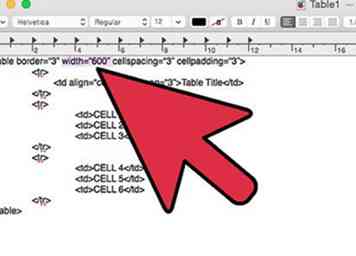
 6 Angiv bordets bredde. Du skal blot tilføje breddeattributten til din kode:
6 Angiv bordets bredde. Du skal blot tilføje breddeattributten til din kode: - Du kan gøre det i enten procent eller pixelbredde. I dette eksempel er det en indstillet bredde på 600 pixel, og den ændres ikke afhængigt af skærmstørrelsen. Hvis du sætter den i procent bredde, vil den automatisk tilpasse sig skærmens størrelse.
-
 7 Angiv bredden på kolonner ved at indstille værdien på dit datacelle tag (td):
7 Angiv bredden på kolonner ved at indstille værdien på dit datacelle tag (td): - I forrige trin justeres kolonnebredden jævnt. Hvis du ikke ønsker at dine kolonner skal have samme bredde, kan du indstille breddeværdierne separat for hver kolonne.
- Dette opnås ved at ændre begge bredder:
- I forrige trin justeres kolonnebredden jævnt. Hvis du ikke ønsker at dine kolonner skal have samme bredde, kan du indstille breddeværdierne separat for hver kolonne.
-
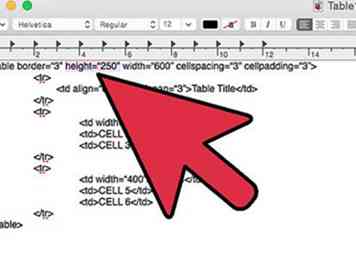
 8 Angiv højden af tabellen. Tilføj kun højde kommandoen til tabellen tag. Højden af rækker justeres jævnt. Effekten er vist nedenfor.
8 Angiv højden af tabellen. Tilføj kun højde kommandoen til tabellen tag. Højden af rækker justeres jævnt. Effekten er vist nedenfor. -
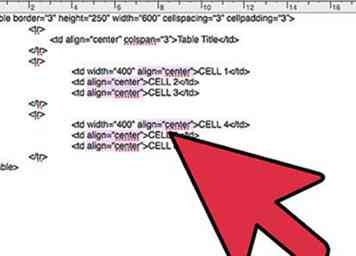
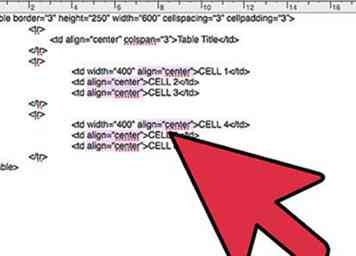
 9 Centrer dataene i cellen. Bemærk, at kun tabeltitel allerede er centreret af justeringsattributten. Indholdet i resten af cellen er standardjusteret som standard. Tilføj justeringsattributten til alle celler ved at opdatere koden som vist nedenfor:
9 Centrer dataene i cellen. Bemærk, at kun tabeltitel allerede er centreret af justeringsattributten. Indholdet i resten af cellen er standardjusteret som standard. Tilføj justeringsattributten til alle celler ved at opdatere koden som vist nedenfor: -
 10 Juster indholdet vertikalt. Som standard er alt indhold i celler centreret centralt. Nogle gange, men du foretrækker måske at få den til at ligge i topform. I vores eksempel har vi gjort for vores 2 center og højre kolonne. Du skal blot tilføje justeringsattributten i passende celler som følger:
10 Juster indholdet vertikalt. Som standard er alt indhold i celler centreret centralt. Nogle gange, men du foretrækker måske at få den til at ligge i topform. I vores eksempel har vi gjort for vores 2 center og højre kolonne. Du skal blot tilføje justeringsattributten i passende celler som følger: - Dit vandret og lodret justerede bord vil se sådan ud:
-
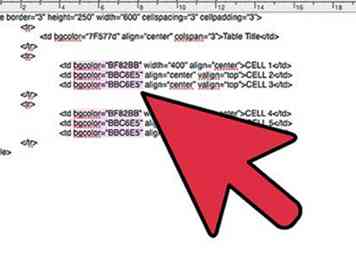
 11 Tilføj farve til dit bord. Lad os først ændre baggrundsfarven ved at inkludere bgcolor-kommandoen i tabeltitelcelle:
11 Tilføj farve til dit bord. Lad os først ændre baggrundsfarven ved at inkludere bgcolor-kommandoen i tabeltitelcelle: -
 12 Analogt sæt baggrundsfarven for resten af dine celler. I vores eksempel har den første kolonne en anden farve end de to andre:
12 Analogt sæt baggrundsfarven for resten af dine celler. I vores eksempel har den første kolonne en anden farve end de to andre: -
 13 Gem din fil som html igen, åbn den i browser, og du kan se dit projekt klar!
13 Gem din fil som html igen, åbn den i browser, og du kan se dit projekt klar!
Metode En af To:
Eksempel
-
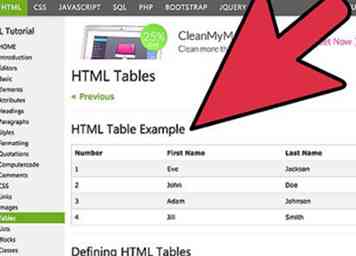
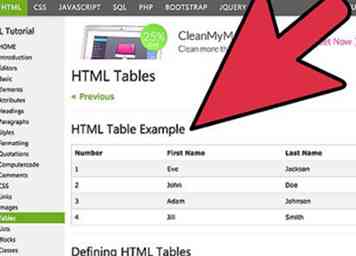
 1 Bemærk venligst, at dette kun er et simpelt eksempel, som viser dig, hvordan det virker. For at illustrere, hvordan det ser ud på hjemmesiden inkluderede vi et skærmbillede af vores webside, der indeholder et bord:
1 Bemærk venligst, at dette kun er et simpelt eksempel, som viser dig, hvordan det virker. For at illustrere, hvordan det ser ud på hjemmesiden inkluderede vi et skærmbillede af vores webside, der indeholder et bord: -
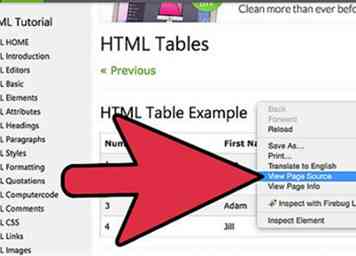
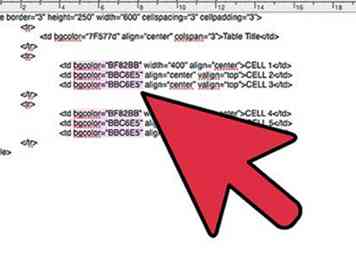
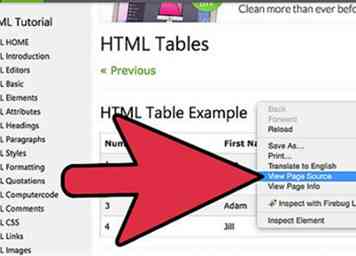
 2 Visning af sidekilden til enhver hjemmeside vil gøre det muligt at se og undersøge koden, der bygger den. Nedenfor er skærmbilledet af en del af koden, der dannede bordet ovenfor. Det viser firerne tre rækker af bordet \ 9highlighted gul på billedet ovenfor).
2 Visning af sidekilden til enhver hjemmeside vil gøre det muligt at se og undersøge koden, der bygger den. Nedenfor er skærmbilledet af en del af koden, der dannede bordet ovenfor. Det viser firerne tre rækker af bordet \ 9highlighted gul på billedet ovenfor). - Du kan se nogle HTML-elementer, vi har brugt til at polere vores bord, men der er nogle flere ... Tabellen er også blevet stylet med CSS (Cascading Style Sheets). På grund af omfattende formatering og nødvendigheden af at gentage nogle handlinger for mange gange, kan stylingbord med CSS være en hurtigere og enklere måde. Om det - næste gang!
Metode To af to:
Kilder
Sovision - Website Design Bristol
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Først og fremmest skal du oprette et grundlæggende bordlayout til at arbejde på. Bare åben Notesblok og kopier følgende kode:
1 Først og fremmest skal du oprette et grundlæggende bordlayout til at arbejde på. Bare åben Notesblok og kopier følgende kode:  2Gem filen som Table1.html
2Gem filen som Table1.html  3 Åbn Tabel1 i din browser, og din tabel vil blive vist i grundformularen:
3 Åbn Tabel1 i din browser, og din tabel vil blive vist i grundformularen:  4 Lad os nu begynde at redigere. Hold notesblokfil med html-kode åben, vi vil redigere en ting om gangen ved at redigere koden.
4 Lad os nu begynde at redigere. Hold notesblokfil med html-kode åben, vi vil redigere en ting om gangen ved at redigere koden.  5 Justering af mellemrummet mellem celler ved at tilføje cellepadding og cellespacing kommandoer til din kode som følger:
5 Justering af mellemrummet mellem celler ved at tilføje cellepadding og cellespacing kommandoer til din kode som følger:  6 Angiv bordets bredde. Du skal blot tilføje breddeattributten til din kode:
6 Angiv bordets bredde. Du skal blot tilføje breddeattributten til din kode:  7 Angiv bredden på kolonner ved at indstille værdien på dit datacelle tag (td):
7 Angiv bredden på kolonner ved at indstille værdien på dit datacelle tag (td):  8 Angiv højden af tabellen. Tilføj kun højde kommandoen til tabellen tag. Højden af rækker justeres jævnt. Effekten er vist nedenfor.
8 Angiv højden af tabellen. Tilføj kun højde kommandoen til tabellen tag. Højden af rækker justeres jævnt. Effekten er vist nedenfor.  9 Centrer dataene i cellen. Bemærk, at kun tabeltitel allerede er centreret af justeringsattributten. Indholdet i resten af cellen er standardjusteret som standard. Tilføj justeringsattributten til alle celler ved at opdatere koden som vist nedenfor:
9 Centrer dataene i cellen. Bemærk, at kun tabeltitel allerede er centreret af justeringsattributten. Indholdet i resten af cellen er standardjusteret som standard. Tilføj justeringsattributten til alle celler ved at opdatere koden som vist nedenfor:  10 Juster indholdet vertikalt. Som standard er alt indhold i celler centreret centralt. Nogle gange, men du foretrækker måske at få den til at ligge i topform. I vores eksempel har vi gjort for vores 2 center og højre kolonne. Du skal blot tilføje justeringsattributten i passende celler som følger:
10 Juster indholdet vertikalt. Som standard er alt indhold i celler centreret centralt. Nogle gange, men du foretrækker måske at få den til at ligge i topform. I vores eksempel har vi gjort for vores 2 center og højre kolonne. Du skal blot tilføje justeringsattributten i passende celler som følger:  11 Tilføj farve til dit bord. Lad os først ændre baggrundsfarven ved at inkludere bgcolor-kommandoen i tabeltitelcelle:
11 Tilføj farve til dit bord. Lad os først ændre baggrundsfarven ved at inkludere bgcolor-kommandoen i tabeltitelcelle:  12 Analogt sæt baggrundsfarven for resten af dine celler. I vores eksempel har den første kolonne en anden farve end de to andre:
12 Analogt sæt baggrundsfarven for resten af dine celler. I vores eksempel har den første kolonne en anden farve end de to andre:  13 Gem din fil som html igen, åbn den i browser, og du kan se dit projekt klar!
13 Gem din fil som html igen, åbn den i browser, og du kan se dit projekt klar!  1 Bemærk venligst, at dette kun er et simpelt eksempel, som viser dig, hvordan det virker. For at illustrere, hvordan det ser ud på hjemmesiden inkluderede vi et skærmbillede af vores webside, der indeholder et bord:
1 Bemærk venligst, at dette kun er et simpelt eksempel, som viser dig, hvordan det virker. For at illustrere, hvordan det ser ud på hjemmesiden inkluderede vi et skærmbillede af vores webside, der indeholder et bord:  2 Visning af sidekilden til enhver hjemmeside vil gøre det muligt at se og undersøge koden, der bygger den. Nedenfor er skærmbilledet af en del af koden, der dannede bordet ovenfor. Det viser firerne tre rækker af bordet \ 9highlighted gul på billedet ovenfor).
2 Visning af sidekilden til enhver hjemmeside vil gøre det muligt at se og undersøge koden, der bygger den. Nedenfor er skærmbilledet af en del af koden, der dannede bordet ovenfor. Det viser firerne tre rækker af bordet \ 9highlighted gul på billedet ovenfor).