Google-diagrammer er enkle, nemme at bruge udviklerværktøjer til at vise livedata på dit websted. De er helt gratis, fuldt tilpassede og er nemme at implementere på en hjemmeside. Google-udviklere giver koden til en bred vifte af dynamiske grafer for enhver bruger at implementere og tilpasse på deres hjemmeside. Google giver imidlertid ikke koden til at forbinde direkte indgangskasser direkte til et Google-diagram. Denne artiklen går gennem trin-for-trin-processen for at implementere et Google-kort og tilpasse det for at acceptere brugerindgang.
Steps
-
 1 Vælg det diagram, du ønsker at gennemføre. Gå til Google Maps Galleri og find den diagramtype, du gerne vil placere på din hjemmeside. Denne artikel beskriver, hvordan du implementerer og tilpasser et kolonnediagram. Selv om et kolonnediagram bruges til eksemplets skyld, er metoden i denne artikel anvendelig for at acceptere brugerindgang er universel for alle Google-diagramtyper.
1 Vælg det diagram, du ønsker at gennemføre. Gå til Google Maps Galleri og find den diagramtype, du gerne vil placere på din hjemmeside. Denne artikel beskriver, hvordan du implementerer og tilpasser et kolonnediagram. Selv om et kolonnediagram bruges til eksemplets skyld, er metoden i denne artikel anvendelig for at acceptere brugerindgang er universel for alle Google-diagramtyper. -
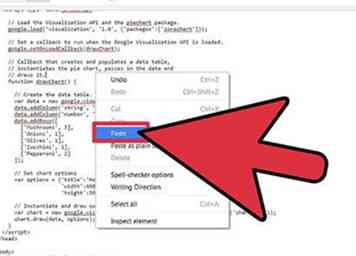
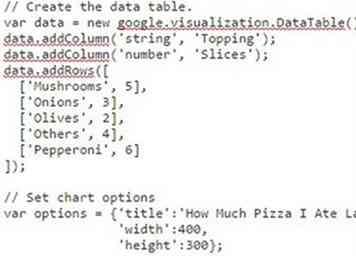
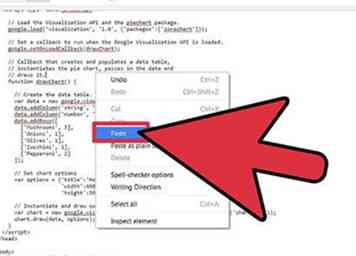
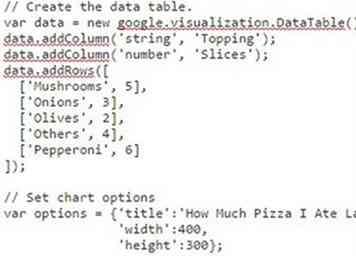
 2 Kopier og indsæt koden fra Google Developers til et HTML-dokument i en IDE eller Text Editor.
2 Kopier og indsæt koden fra Google Developers til et HTML-dokument i en IDE eller Text Editor. -
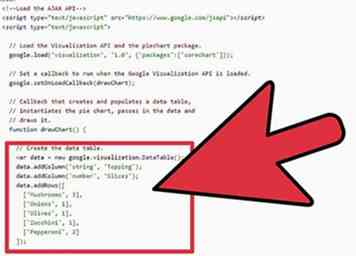
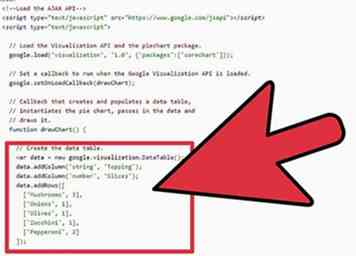
 3 Erklære variabler for de værdier, du vil have, at brugerne skal indtaste. Disse variabler skal deklareres inde i script-tagsne, der omgiver koden til Google-diagrammet. Indstil disse variabler svarende til standard numeriske værdier. Disse værdier er de første tal, der vises, når diagrammet først er indlæst.
3 Erklære variabler for de værdier, du vil have, at brugerne skal indtaste. Disse variabler skal deklareres inde i script-tagsne, der omgiver koden til Google-diagrammet. Indstil disse variabler svarende til standard numeriske værdier. Disse værdier er de første tal, der vises, når diagrammet først er indlæst. -
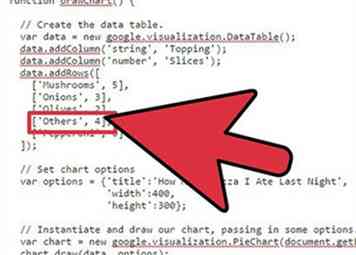
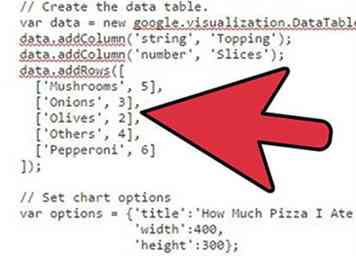
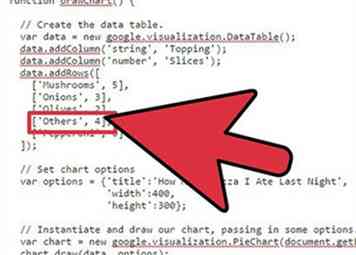
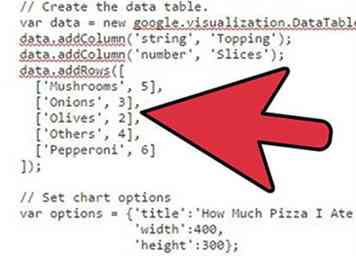
 4 Slet unødvendige diagramværdier. Skift navnene på diagramakserne, hvis du vil have det.
4 Slet unødvendige diagramværdier. Skift navnene på diagramakserne, hvis du vil have det. -

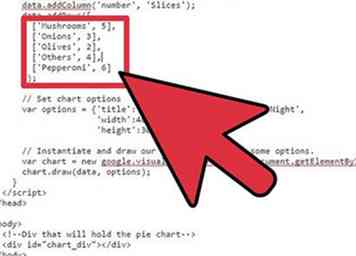
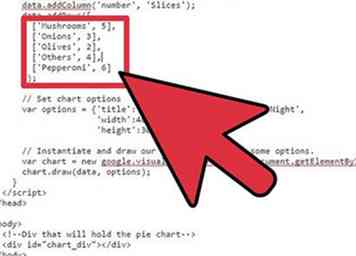
Et billede af en værdi i et Google-diagram Udvekslet med en variabel værdi. 5 Inden for koden for grafen skal du erstatte værdierne i koden til Google-diagrammet med de variabler, der er angivet i trin 3. I dette eksempel bliver variablerne kaldet "ask" og "bid".
-
 6 I separate "div" -koder, uden for grafskriptet, indsættes en HTML-formular med "form" -koder. Inde i den første "form" tag, indstil metode svarende til "post", handling svarende til en hashtag, id svarende til "formvalue" og onkeyup lig med "drawChart ()".
6 I separate "div" -koder, uden for grafskriptet, indsættes en HTML-formular med "form" -koder. Inde i den første "form" tag, indstil metode svarende til "post", handling svarende til en hashtag, id svarende til "formvalue" og onkeyup lig med "drawChart ()". - Husk at henvise til nedenstående billede som reference. Det næste trin vil forklare, at du indsætter inputkasser, så de integreres med dit Google-diagram.
-
 7 Indsæt "input" tags mellem "form" tags i HTML-dokumentet. Inde i hver "input" -mærke skal du angive typen svarende til "nummer", indstille navnet til alt, hvad du ønsker, indstille værdien svarende til "1" og indstille id'et svarende til en anden numerisk værdi end de variabler, der er angivet i trin 3. Indtast et ord eller en sætning, der beskriver hver indtastningsboks, efterfulgt af et kolon I ovenstående billede er dette beskrivelsesord eller fase "Værdi 1" og "Værdi 2".
7 Indsæt "input" tags mellem "form" tags i HTML-dokumentet. Inde i hver "input" -mærke skal du angive typen svarende til "nummer", indstille navnet til alt, hvad du ønsker, indstille værdien svarende til "1" og indstille id'et svarende til en anden numerisk værdi end de variabler, der er angivet i trin 3. Indtast et ord eller en sætning, der beskriver hver indtastningsboks, efterfulgt af et kolon I ovenstående billede er dette beskrivelsesord eller fase "Værdi 1" og "Værdi 2". -
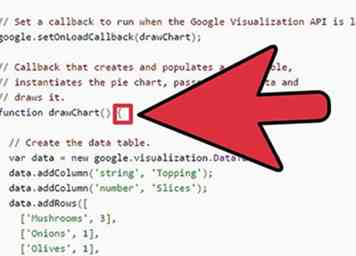
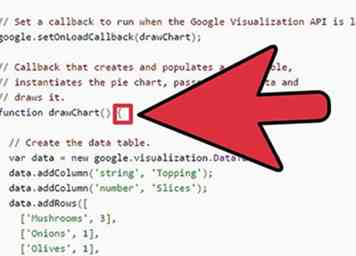
 8 Inde i de krøllebøjler efter funktion drawChart (), hent brugerens indtastning fra formularen ved hjælp af "getElementById (")."Indtast det ID, der er angivet i trin 6, i parenteserne mellem apostroferne. Indstil variablerne angivet i trin 3 svarende til denne værdi. Brug billedet ovenfor som reference.
8 Inde i de krøllebøjler efter funktion drawChart (), hent brugerens indtastning fra formularen ved hjælp af "getElementById (")."Indtast det ID, der er angivet i trin 6, i parenteserne mellem apostroferne. Indstil variablerne angivet i trin 3 svarende til denne værdi. Brug billedet ovenfor som reference. -

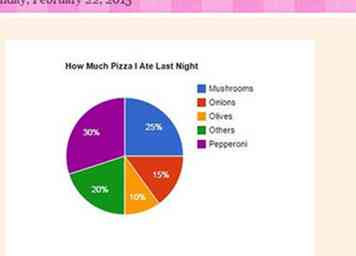
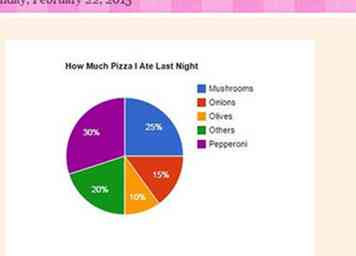
9 Gem grafen og se den i din browser.
Facebook
Twitter
Google+
 Minotauromaquia
Minotauromaquia
 1 Vælg det diagram, du ønsker at gennemføre. Gå til Google Maps Galleri og find den diagramtype, du gerne vil placere på din hjemmeside. Denne artikel beskriver, hvordan du implementerer og tilpasser et kolonnediagram. Selv om et kolonnediagram bruges til eksemplets skyld, er metoden i denne artikel anvendelig for at acceptere brugerindgang er universel for alle Google-diagramtyper.
1 Vælg det diagram, du ønsker at gennemføre. Gå til Google Maps Galleri og find den diagramtype, du gerne vil placere på din hjemmeside. Denne artikel beskriver, hvordan du implementerer og tilpasser et kolonnediagram. Selv om et kolonnediagram bruges til eksemplets skyld, er metoden i denne artikel anvendelig for at acceptere brugerindgang er universel for alle Google-diagramtyper.  2 Kopier og indsæt koden fra Google Developers til et HTML-dokument i en IDE eller Text Editor.
2 Kopier og indsæt koden fra Google Developers til et HTML-dokument i en IDE eller Text Editor.  3 Erklære variabler for de værdier, du vil have, at brugerne skal indtaste. Disse variabler skal deklareres inde i script-tagsne, der omgiver koden til Google-diagrammet. Indstil disse variabler svarende til standard numeriske værdier. Disse værdier er de første tal, der vises, når diagrammet først er indlæst.
3 Erklære variabler for de værdier, du vil have, at brugerne skal indtaste. Disse variabler skal deklareres inde i script-tagsne, der omgiver koden til Google-diagrammet. Indstil disse variabler svarende til standard numeriske værdier. Disse værdier er de første tal, der vises, når diagrammet først er indlæst.  4 Slet unødvendige diagramværdier. Skift navnene på diagramakserne, hvis du vil have det.
4 Slet unødvendige diagramværdier. Skift navnene på diagramakserne, hvis du vil have det. 

 6 I separate "div" -koder, uden for grafskriptet, indsættes en HTML-formular med "form" -koder. Inde i den første "form" tag, indstil metode svarende til "post", handling svarende til en hashtag, id svarende til "formvalue" og onkeyup lig med "drawChart ()".
6 I separate "div" -koder, uden for grafskriptet, indsættes en HTML-formular med "form" -koder. Inde i den første "form" tag, indstil metode svarende til "post", handling svarende til en hashtag, id svarende til "formvalue" og onkeyup lig med "drawChart ()".  7 Indsæt "input" tags mellem "form" tags i HTML-dokumentet. Inde i hver "input" -mærke skal du angive typen svarende til "nummer", indstille navnet til alt, hvad du ønsker, indstille værdien svarende til "1" og indstille id'et svarende til en anden numerisk værdi end de variabler, der er angivet i trin 3. Indtast et ord eller en sætning, der beskriver hver indtastningsboks, efterfulgt af et kolon I ovenstående billede er dette beskrivelsesord eller fase "Værdi 1" og "Værdi 2".
7 Indsæt "input" tags mellem "form" tags i HTML-dokumentet. Inde i hver "input" -mærke skal du angive typen svarende til "nummer", indstille navnet til alt, hvad du ønsker, indstille værdien svarende til "1" og indstille id'et svarende til en anden numerisk værdi end de variabler, der er angivet i trin 3. Indtast et ord eller en sætning, der beskriver hver indtastningsboks, efterfulgt af et kolon I ovenstående billede er dette beskrivelsesord eller fase "Værdi 1" og "Værdi 2".  8 Inde i de krøllebøjler efter funktion drawChart (), hent brugerens indtastning fra formularen ved hjælp af "getElementById (")."Indtast det ID, der er angivet i trin 6, i parenteserne mellem apostroferne. Indstil variablerne angivet i trin 3 svarende til denne værdi. Brug billedet ovenfor som reference.
8 Inde i de krøllebøjler efter funktion drawChart (), hent brugerens indtastning fra formularen ved hjælp af "getElementById (")."Indtast det ID, der er angivet i trin 6, i parenteserne mellem apostroferne. Indstil variablerne angivet i trin 3 svarende til denne værdi. Brug billedet ovenfor som reference. 
 9 Gem grafen og se den i din browser.
9 Gem grafen og se den i din browser.